Dot plot properties
Below you will find in-depth user information about each property, what it does and how it can be applied
Many properties in the DATA section can be set overall for the whole chart, but also separately on the data point level. See data point styling for more details.
Binding Tab
1 Dataset
2 Series
Stying Tab
General
1 Position and Size
2 Appearance
3 Legend
Data
3. Data Marks
4 Data Labels
Axes and Grid
5 Numerical Axis
6 Categorical Axis
Binding Tab
Dataset>
| First row (column) are headings |
When enabled, the first row (column) of the dataset are headings. When disabled, the first row (column) of the dataset is included in the data range. |
 |
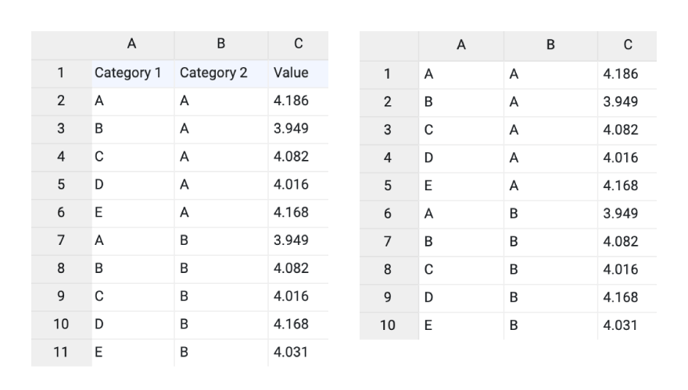
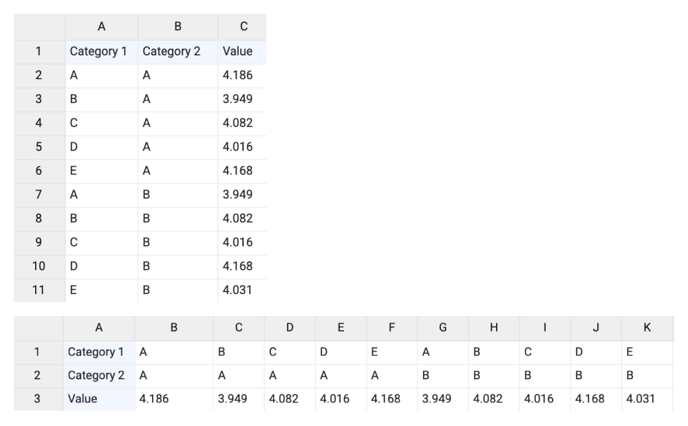
| Data is in | Sets the way data is structured: in rows or columns. |  |
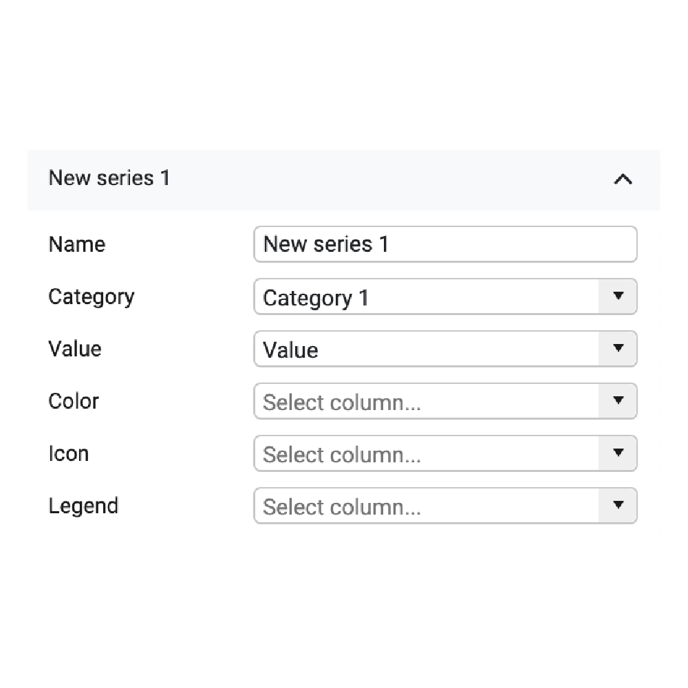
Series>
| Name | Text field to name the Series. By default, it is set to “New Series n”. In the Dot Plot, only one series is available. |  |
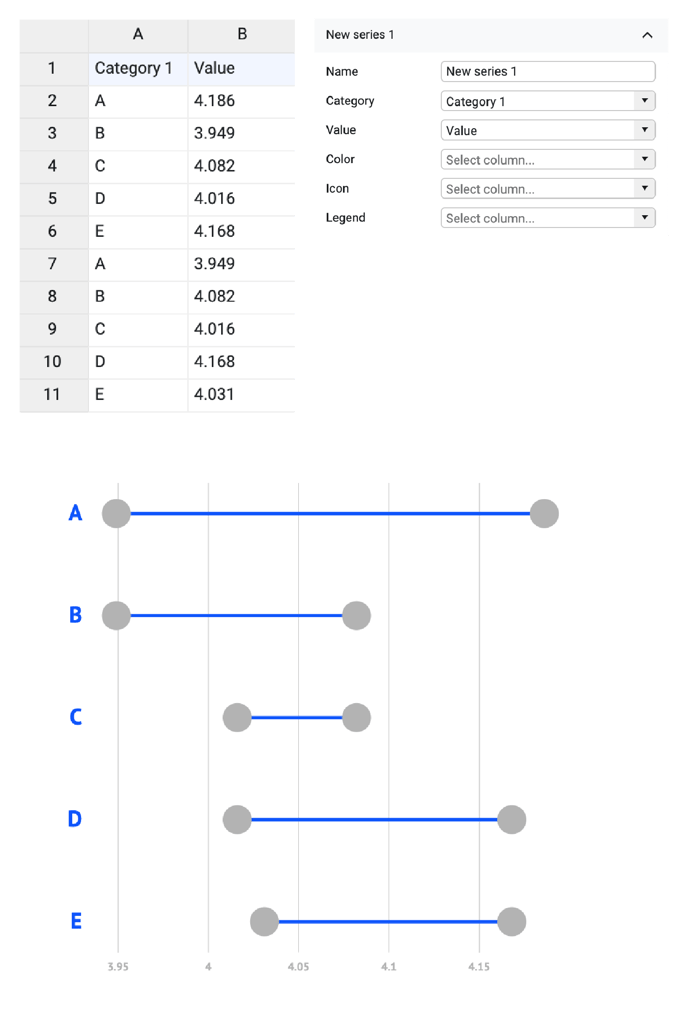
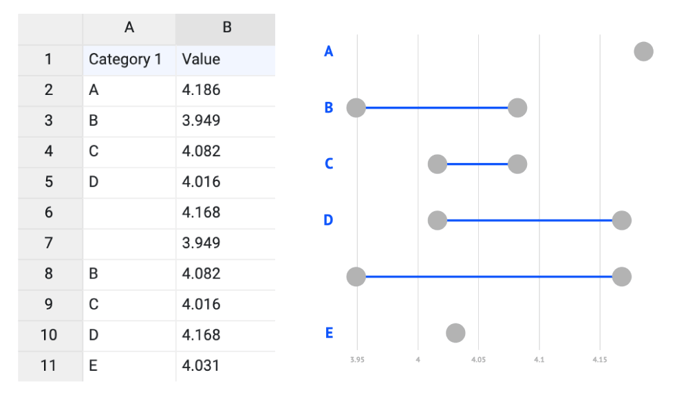
| Category | Used to bind categories. Every category is represented by one row or column. |  |
| If there are one or more empty cells in a category column/row an empty category is added. Values of multiple empty categories will be merged into one category. |  |
|
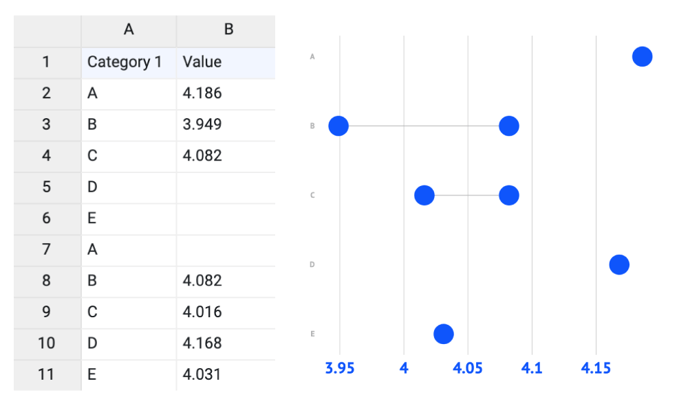
| Value | Used to bind numerical values. Every value is represented by one data mark. |  |
| If there are one or more empty cells in a value column/row the corresponding data marks are not plotted. |  |
|
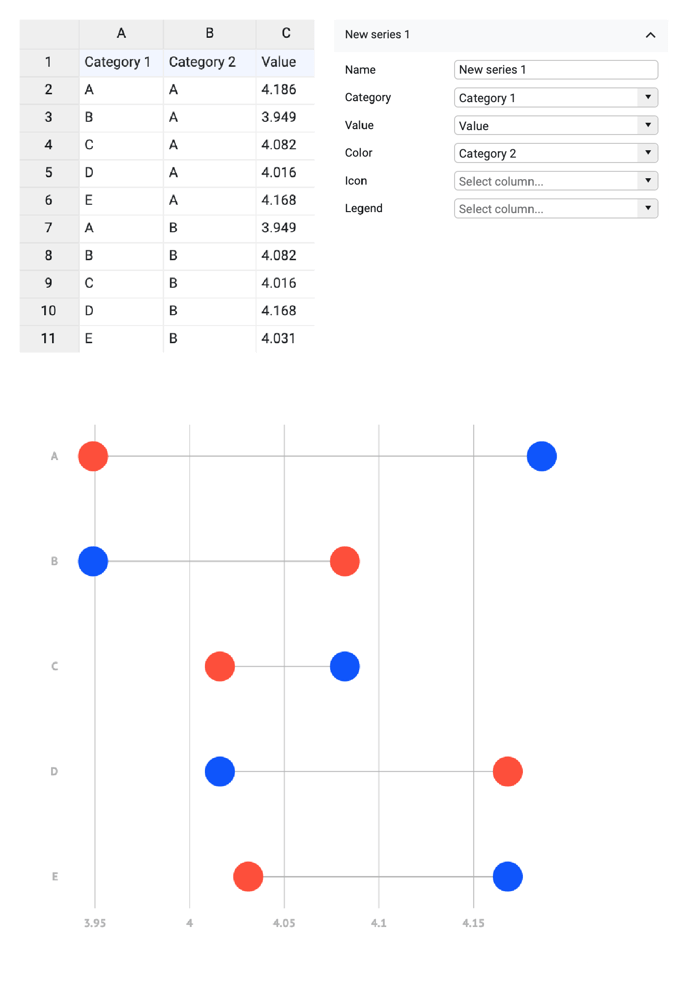
| Color |
Used to bind the data to the color of the icon. The bound column/row can represent categorical, numerical, or datetime values. By default, it’s formatted as a categorical value. The type of data can be adjusted in the Formatting tab.
To use direct coloring the color of data marks should be set to “None” under Styling > Data > Data Marks > Color. |
 |
| Icon | Used for direct binding. Data should contain the naming of an icon type. Possible values are listed here. | |
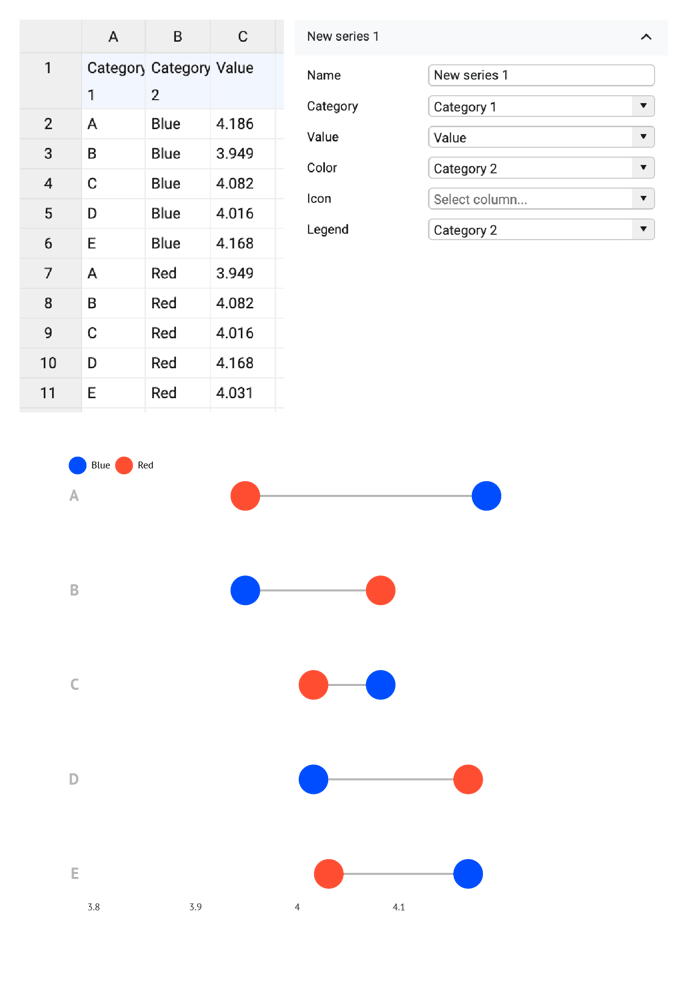
| Legend | Allows to use a column/row content to be used in a legend. Every unique element will be presented by a legend item. |  |
Styling Tab
Data Marks >
| Chart Orientation | Defines the X-axis as horizontal or vertical |  |
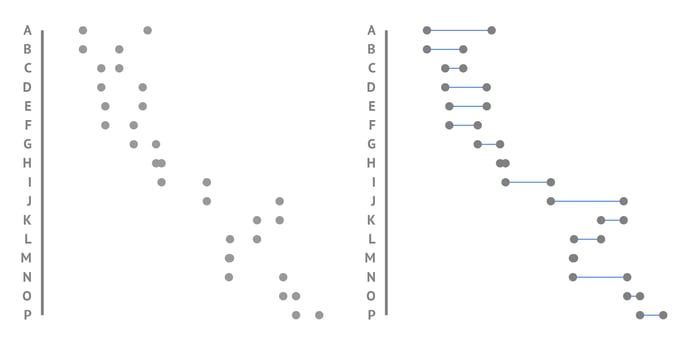
CONNECTOR
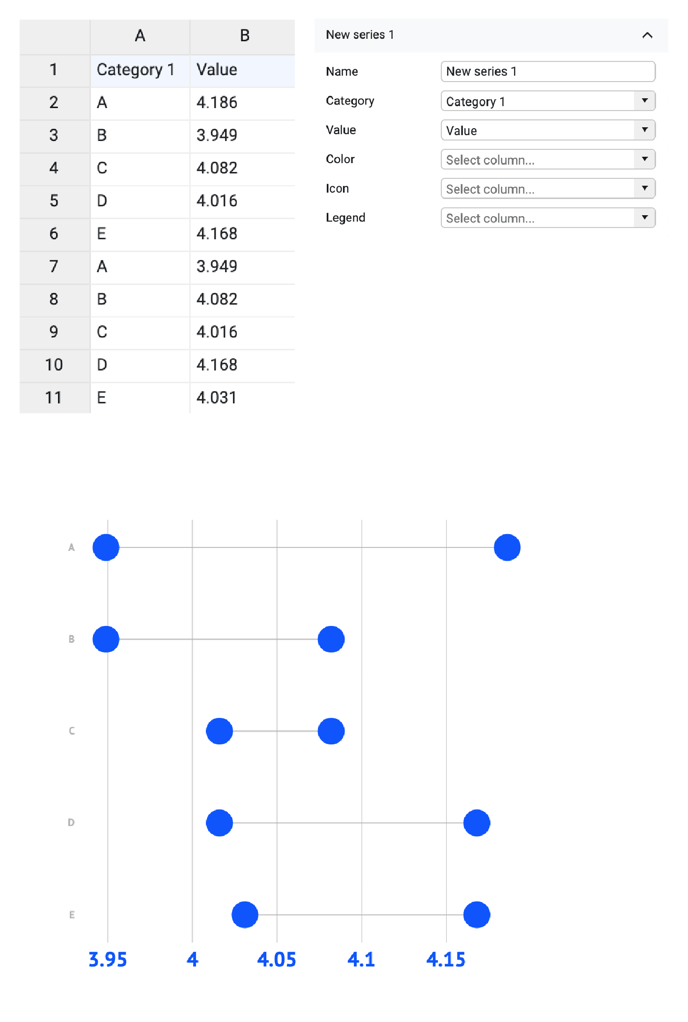
| Stroke | Sets the color and weight of a line that connects the first and last dots inside one category Possible color options are: None, Solid, Palette, Gradient |
 |
|
Connector > Cogwheel > |
Sets the type of the line cap. There are two types available: Butt and Round. |  |
|
Connector > Cogwheel > |
Sets the length and gap of the dashes. If Gap is left empty, the value from the Dash field applies as Gap. When Dash is set on 0, and Cap on Round, the dots will be perfect circles |
|