Datylon R50 - Release Notes | 2022 Jun 10
Introduction
Our main work was more ”under the hood” in the last months. It means that with the release R50, we updated our stack to make sure our products remain futureproof. Nevertheless, we also implemented several new features that some of our users requested. We hope you will like them and find them handy as well.
Datylon for Illustrator & Datylon web app
More legend options
Legends are essential in understanding a chart and they are often an integral part of it. We added the following - legen... wait for it... dary! - improvements:
- When using the autofit feature in sizing & positioning, you can now choose whether the legend is allowed to overlap the chart or not.
The option can be set at Styling > Legend > Allow overlap. - The order of the legend list can be reversed if needed to better match the order of the series layers in the chart.
- The color of the legend icons can now be linked to the color of the series (= encodings like bars, lines…), or the color of the data marks. See Legend > Symbols > Color > Link.

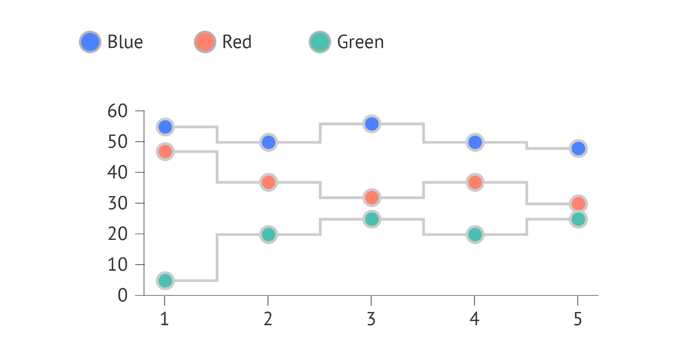
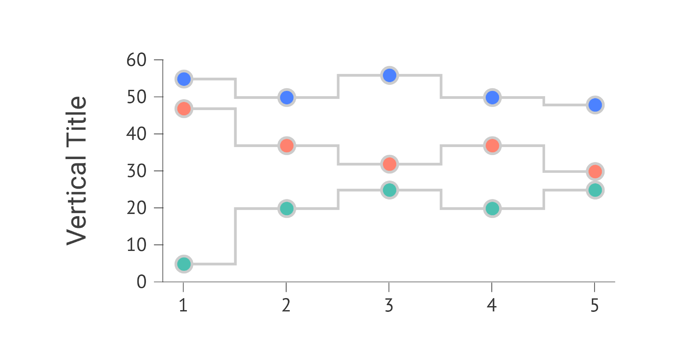
Rotated text object
Not enough space for a horizontal axis title? Do you need a rotated, data-driven annotation? Good news! Now you can rotate Datylon text objects and fit them in where and how you want them.
Find it in a Text Object under Styling > Appearance > Chart rotation.

Some other improvements which can make your life a lot easier
- Icons indicating axis orientation: as most Datylon charts can be given both a vertical and horizontal orientation, sometimes it is unclear which is the X- or Y-axis. That possible source of confusion has been cleared out of the way by a simple icon in the user interface.
- A user with a good eye for detail spotted that we used a hyphen as a minus sign, instead of the official minus sign (for the geeks: U+2212). In short, the minus and plus signs should have the same width. So that is corrected now.
- If you get a kick out of a tick:
- In case of negative values, the default starting tick position on an axis is now on zero, not on the lowest value.
- It is possible to set a starting tick on a categorical axis by entering the actual category name.
Datylon Web App & Datylon Server
JSON download for your convenience
To help developers build an interface via our API to the Datylon Server, we added the option to download data in JSON format from templates, designs, and workbooks in the web app.