Report design examples
Below you will find some examples of reports you can make with Datylon for Illustrator plug-in.
 |
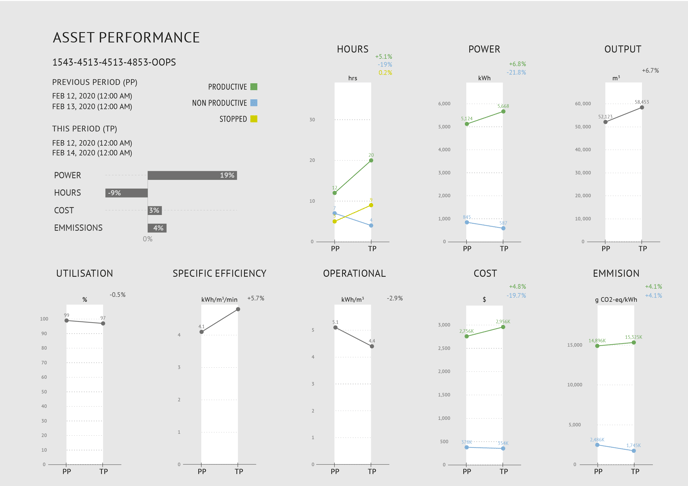
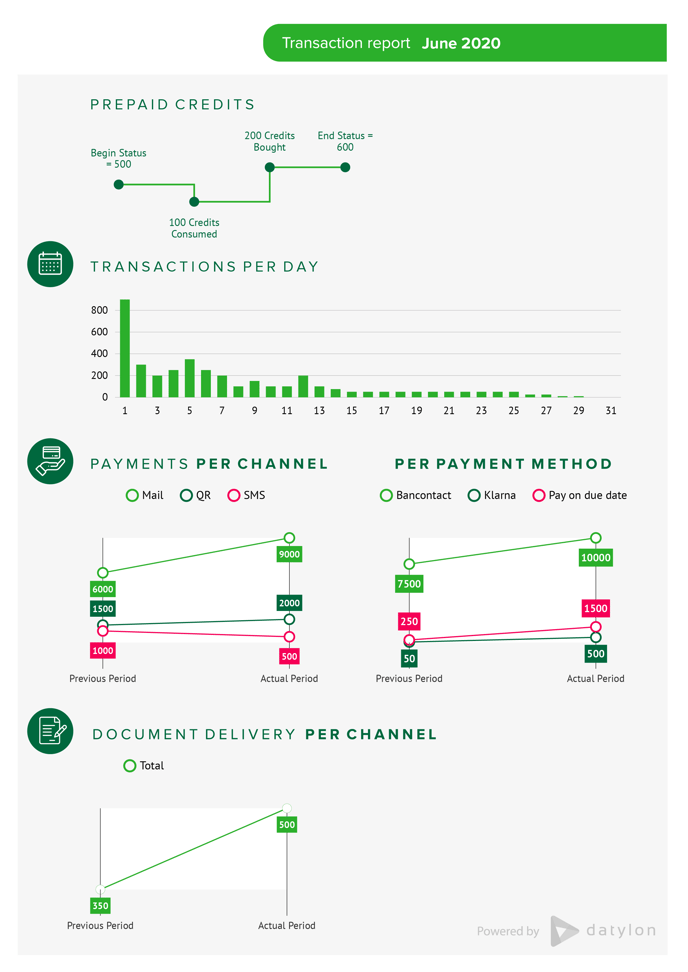
| A transaction report showing multiple indicators with the line charts, bar charts, and slope charts provides a comprehensive overview of various data points. These charts allow the reader to easily analyze and compare different indicators, making it simpler to identify trends and patterns. Together, these charts provide a holistic view of the transaction report, allowing for informed decision-making and analysis. You can read more about the process of creating this report here. |